In this tricks i will teach you How t you can enable to put your code in every blogger post these boxes are use to show in HTML code in specific Box from where user Copy this code easily.i also use these boxes for my blogger posts.you can also make your Code Box manually or get code for different Boxes from Internet.
There are many ways to create these boxes in blogger post but we create it with easy method.We create our code box by Using CSS Option.Don't forget that this only work for Blogger not for wordpress or others...
So let;s start our today's lesson.
Step 1:log in with your blogger account.
Step 2:Select your Blog (The Blog :In which Blogger Post you went to add Code Box)
Step 3:Go to Dashboard>>Template
Step 4:Select Customize
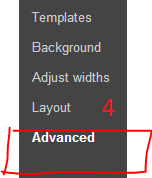
Step 5:Now your Blogger Temples Will be appear.Click on Advanced>>ADD CSS
Step 6:Paste the following Code in this CSS section and Click on Apply Blog Button.
Step 7:When You successfully add this code in CSS Now you can enable to use Code Box for every blogger post.There are many ways to create these boxes in blogger post but we create it with easy method.We create our code box by Using CSS Option.Don't forget that this only work for Blogger not for wordpress or others...
So let;s start our today's lesson.
Step 1:log in with your blogger account.
Step 2:Select your Blog (The Blog :In which Blogger Post you went to add Code Box)
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; }
How to use Code box In blogger Pots!
Whenever you went to add code box in blogger post.
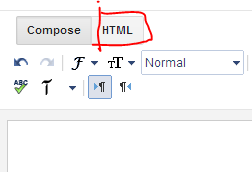
1:Click on HTML section in blogger post
2:Paste the following code in your blogger post HTML section.(where you want to add code box)
<div class="code">
Paste your code
</div>
Now Preview you blogger post So congratulations you are all done























 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer













we can use link exchange to permot our blog/site
ReplyDeletehttp://thecrazyvid.blogspot.com/